将 Chrome 变成开发利器,开发者们在用这些插件
Chrome 浏览器具有强大的跨平台能力以及丰富的扩展插件,一直是许多开发者的首要选择。而利用许多 Chrome 插件,开发者们在开发流程中能够极大地提高开发效率。我们就整理了十款开发者常用的 Chr
Chrome 浏览器具有强大的跨平台能力以及丰富的扩展插件,一直是许多开发者的首要选择。而利用许多 Chrome 插件,开发者们在开发流程中能够极大地提高开发效率。我们就整理了十款开发者常用的 Chrome 插件推荐给大家,相信能够在你的开发中助你一臂之力。
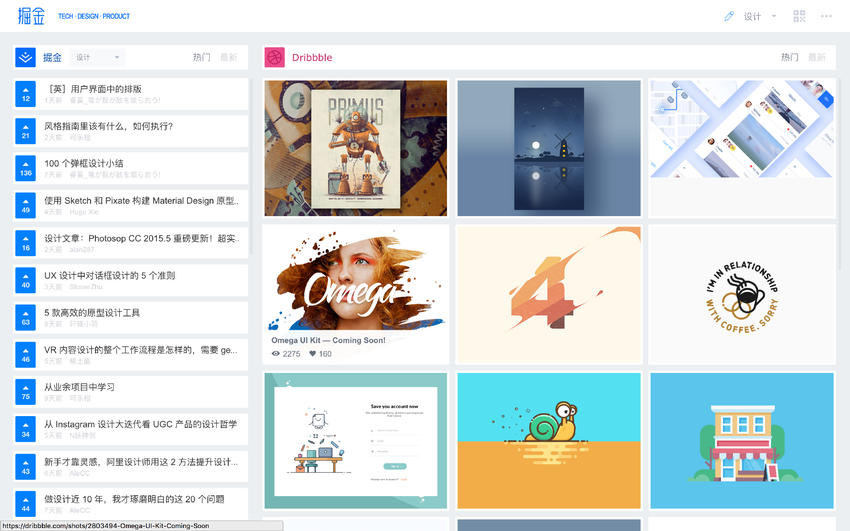
1. 掘金 Chrome 插件:帮你发现干货
不管你是开发者、设计师还是产品经理,想必每天都需要阅读大量的行业相关文章,这就需要我们浏览大量的互联网站点去寻找我们需要的内容。抛开繁复的筛选成本不说,「比特级」的内容都会压得你喘不过气来。
掘金为了解决这个问题,开发了掘金 Chrome 插件,掘金 Chrome 插件聚合了国内外优质的互联网站点内容,在节省你的筛选成本的同时,帮你发现好内容。

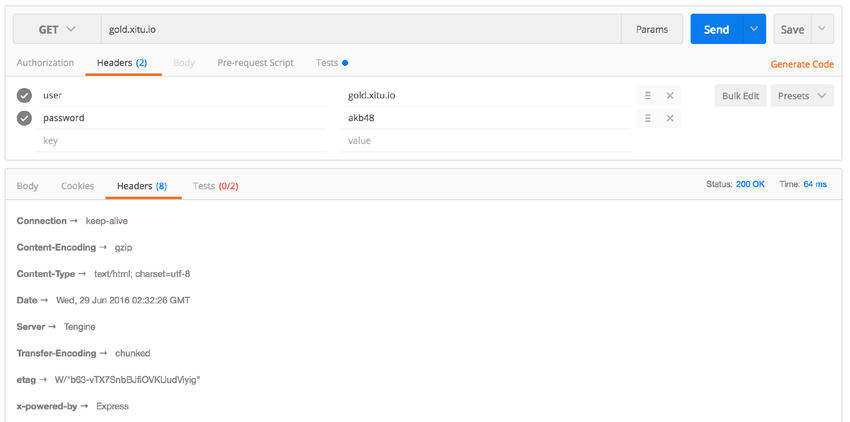
2. Postman:强大的 API & HTTP 请求调试工具
相 信 Postman 对于掘金上的各位开发者来说,一定不会陌生,这是一款强大的 API & HTTP 请求调试工具,Postman 不仅可以调试简单的 HTML、CSS 以及脚本等简单的网页基本信息,这款 Chrome 插件甚至还能发送几乎所有的 HTTP 请求,可谓是 Web 开发者的一大利器。

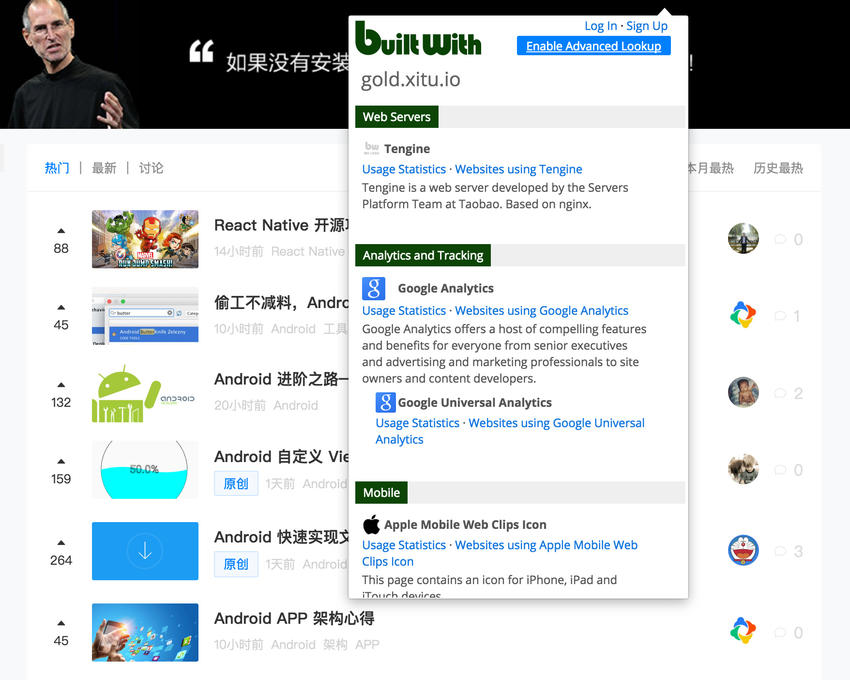
3. BuiltWith Technology Profiler:你的网站,用了什么技术栈?
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?答案就是 Chrome 插件 BuiltWith Technology Profiler,它能够帮你分类呈现当前访问网站的技术栈组成,实乃探索友商之利器。

当然,同类产品中,你也可以使用 Wappalyzer 这一款 Chrome 插件。
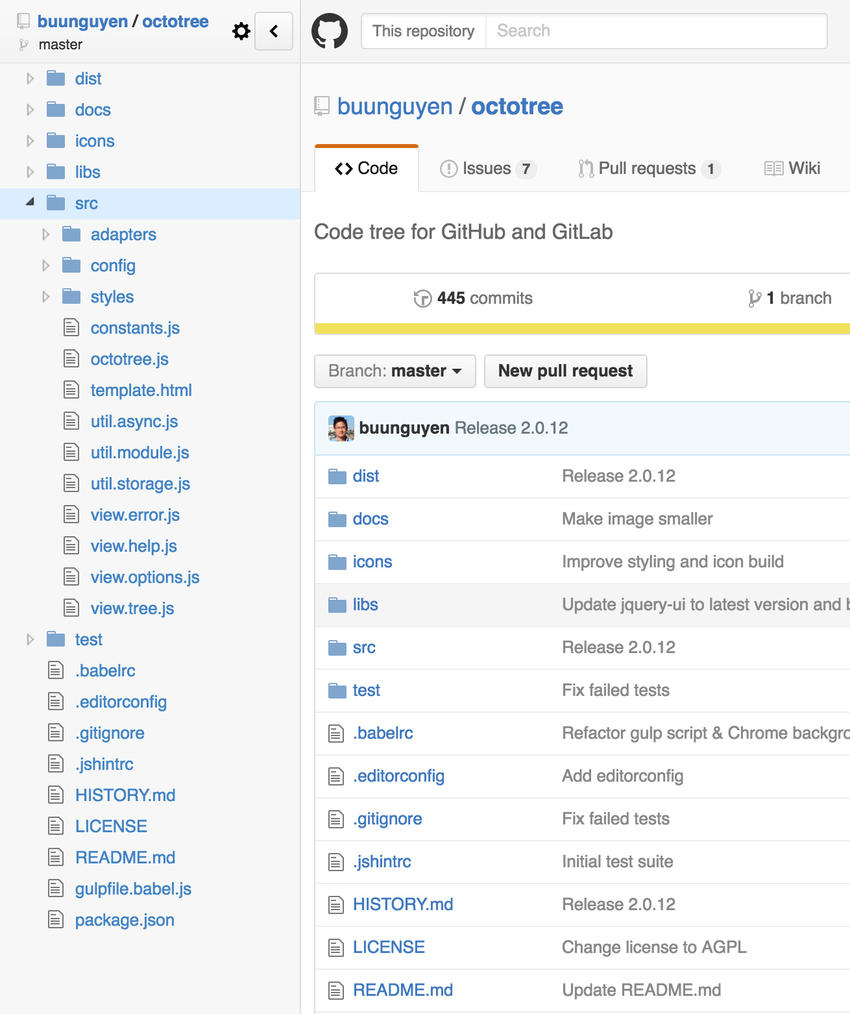
4. Octotree:你的 GitHub 文档库
GitHub 现有的目录层级形式,在查看来自不同层级文件夹的文件的时候,显得似乎不是很方便,Octotree 这款 Chrome 插件能够让你通过文档库的方式管理、查看你的 GitHub 仓库,简单直观的同时,也方便你进行文件之间的跳转操作。

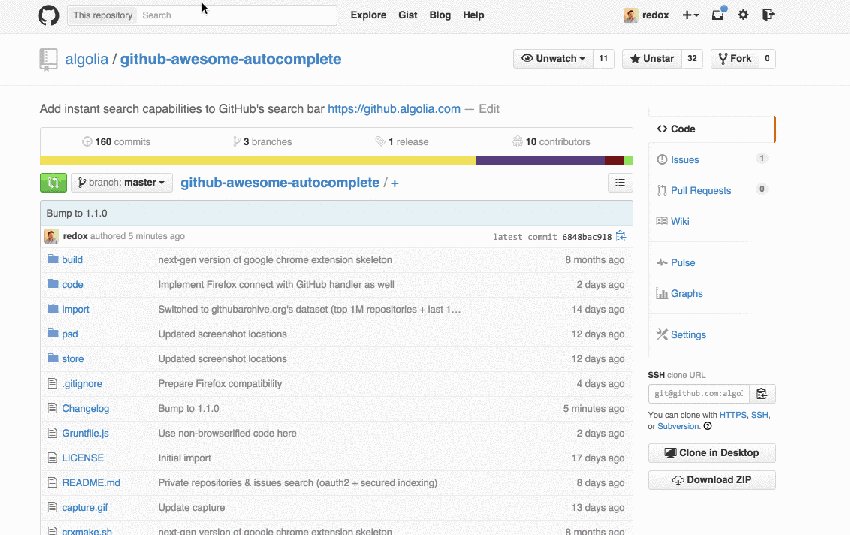
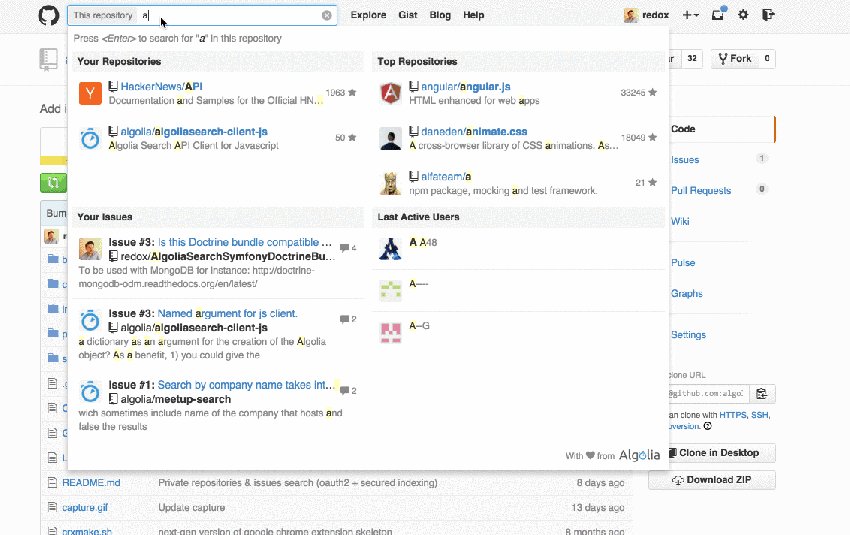
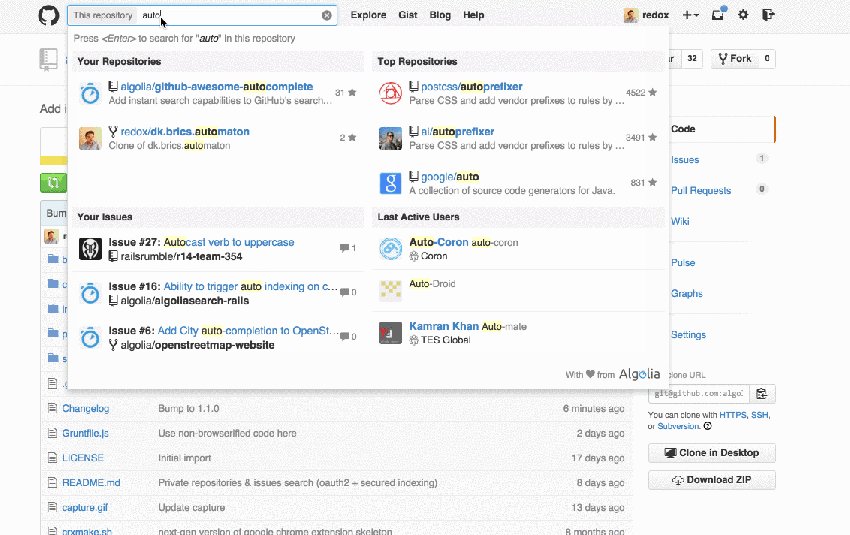
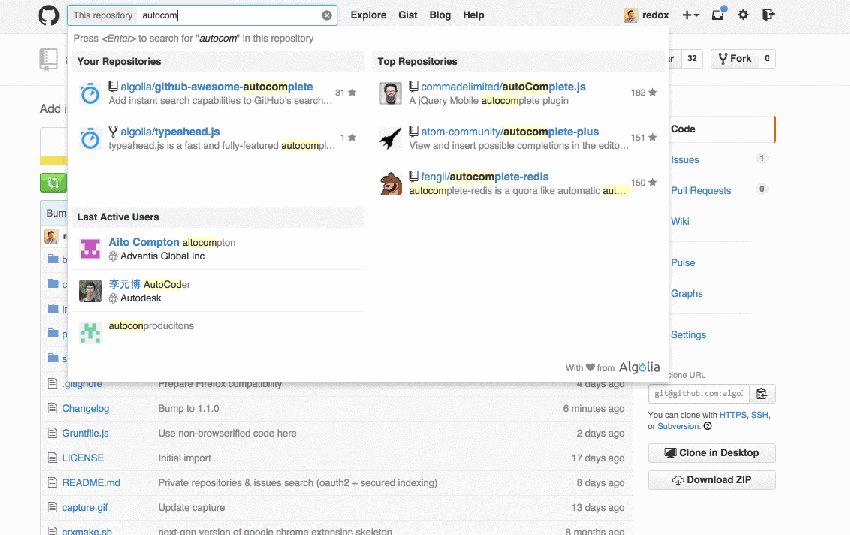
5. GitHub Awesome Complete:属于 GitHub 的 「Alfred」
在 GitHub 搜索仓库或者项目的时候,你会怎么做?相信大部分人的步骤都是一样的:
在搜索框输入关键字后按回车键
在搜索结果中找到相应结果,点击进入相应页面
有没有更简单快捷的操作方法?答案是 GitHub Awesome Complete 这款 Chrome 插件。这款插件能够让你在 GitHub 中输入关键字之后通过弹窗动态显示相应的搜索结果,你所需要做的,只是点击即可。

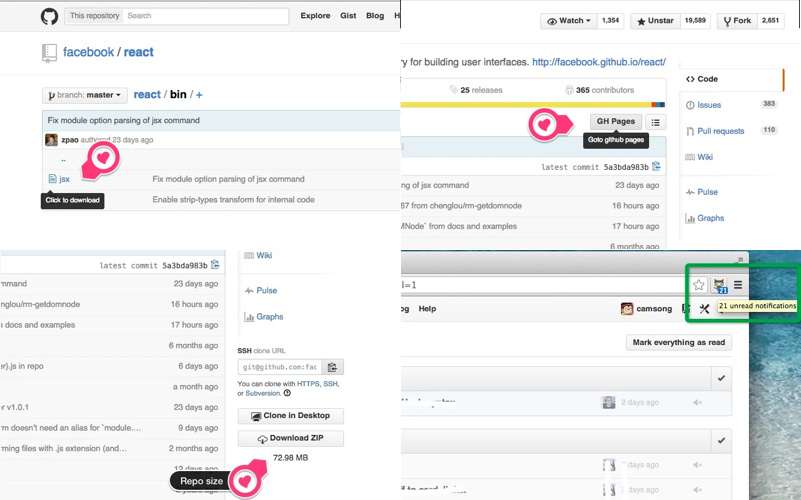
6. Octo Mate:增强你的 GitHub 体验
除了以上两款 GitHub 相关的插件,这里我还要介绍一下 Octo Mate 这款能够提升你的 GitHub 体验的小工具。对于这款插件,主要功能有以下四点:
一键下载文件:GitHub 可以让你很方便的以 .zip 格式下载所有文件,但如果只需要下载一个文件,非常麻烦。使用 Octo Mate 后只需要点击文件图标即可下载。
一键打开项目的 Github Pages
显示仓库大小
显示未读消息数
相信这样一款插件一定能让你在使用 GitHub 的时候更加高效。

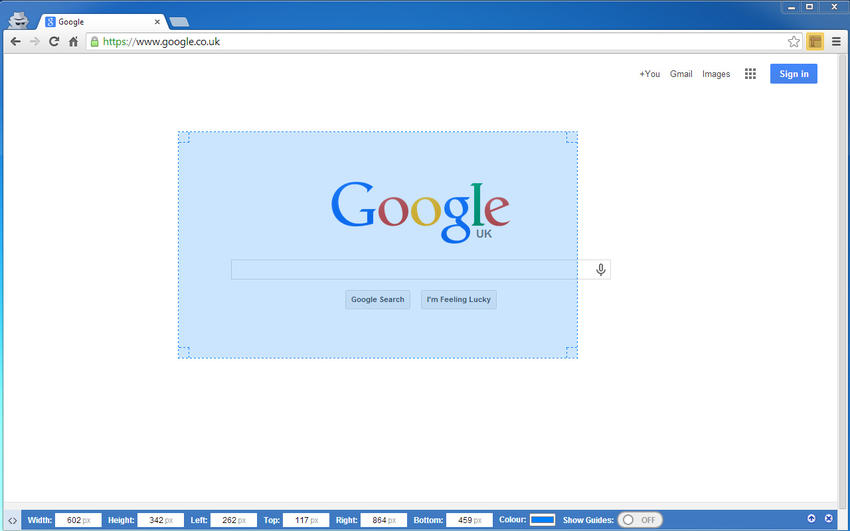
7. Page Ruler:你的网页标尺
前端开发者在调试网页的时候,一定会遇到需要查看网页中某个具体控件或者整个网页具体尺寸的情况,这时候,Page Ruler 能够帮你完成这一项工作,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。

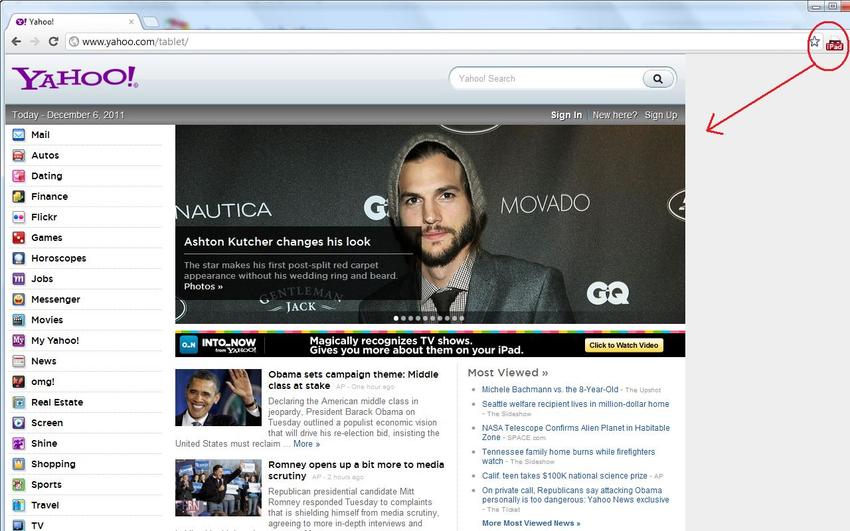
8. User-Agent Switcher for Chrome:网页自适应测试工具
你 的网页对于各类设备的自适应情况怎么样?正常情况下,我们需要同时在不同的设备上测试网页的自适应情况,有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,帮你很好地提高了开发效率。

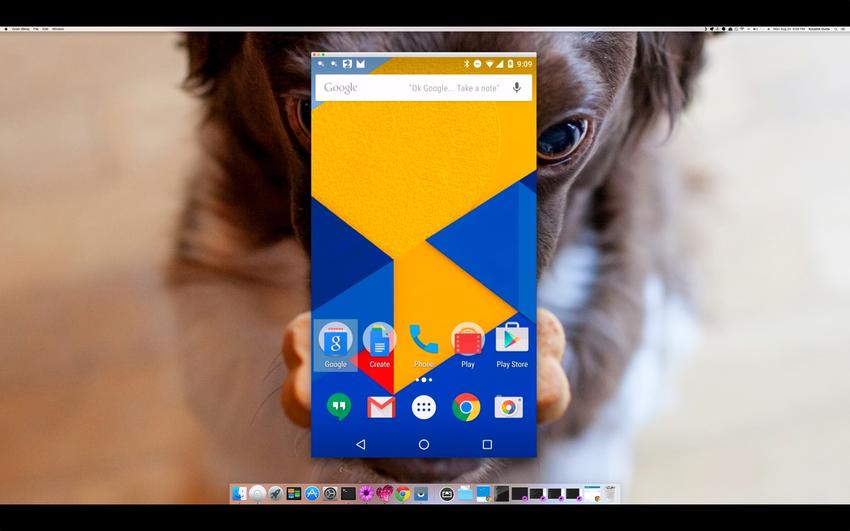
9. Vysor:解放双手的 Android 测试工具
实 机调试 Android 应用,你是不是还在一边测试着 Android 设备一边在电脑上修改代码?有了 Vysor 这款 Chrome 插件,只需要通过 USB 连接,你就可以直接在 Chrome 中通过鼠标操作 Android 设备,设备间切换造成的时间成本降低了,开发效率自然就提高了。

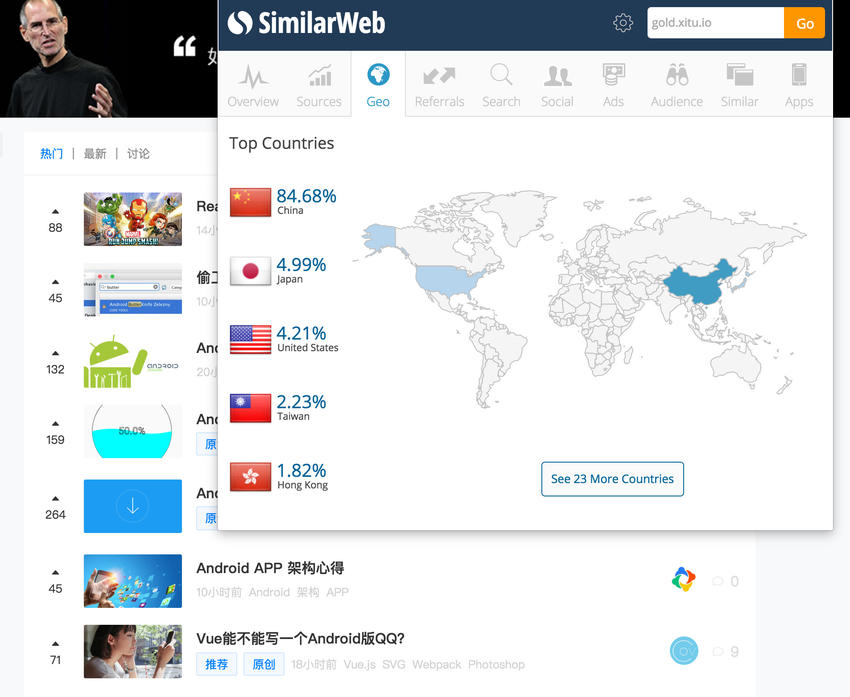
10. SimilarWeb:查看网站各种流量数据
对于网站开发者来说,除了网站本身的代码设计与开发,网站的各种用户访问数据与流量分析也是很重要的一块工作。SimilarWeb 这款 Chrome 插件能够帮你统计网站的流量来源与排名,查询网站参与等各种网站信息。

除了以上介绍的十款扩展之外,Chrome 还有许多类似实用的扩展插件,相信你一定能够找到自己需要的那款插件,祝各位开发者们开发愉快!
稿源:创见
FROM:http://www.oschina.net/news/74791/chrome-developer-plugin