15 款优化表单的 jQuery 插件
网页上的表单提供给用户的一种交互的方式,用户输入数据,提交到服务器,等待后续的处理。这些表单在我们浏览的网页中随处可见,也容易被我们忽略。 比如,“联系我们”页面会提供一个表单给用户填写他们的信息和想提的建议或者问题,但是开发者往往只关注网站的设计和用户交互的内容,并不会注意到用户进 行交互的方式——表单。
以下整理的这个列表就是为 Web 开发者准备的,包括了 15 款优化表单的 jQuery 插件。希望大家能从中找到适合自己的 jQuery 插件,优化网页表单,更好的与用户进行交互。看完要记得和大家分享你的感想哦:)
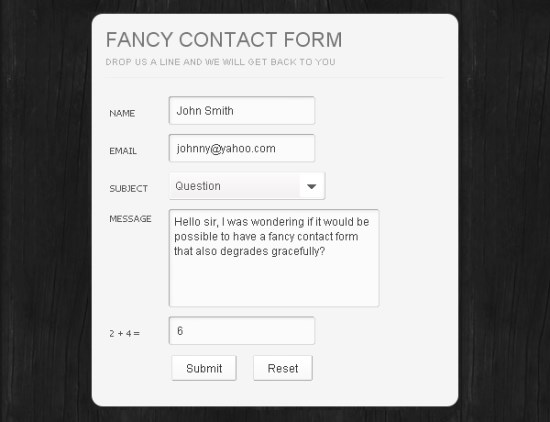
一个精选的 AJAX Contact 表单
这个插件提供一个简单可靠的反馈表单。
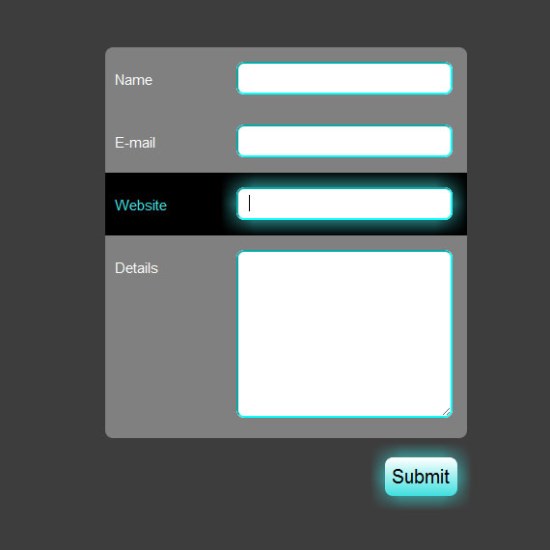
创建一个霓虹灯闪烁效果的表单
不需要使用 Flash 就可以创建一个霓虹灯效果的表单。
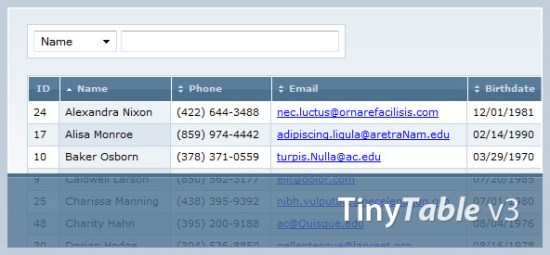
高级 JavaScript 表单分类器 – TinyTable V3
第三代 TinyTable 表单分类脚本添加了搜索,列平均值和合计,记录号,查看所有函数视图和重置功能。大小接近 6 KB,非常轻量级。
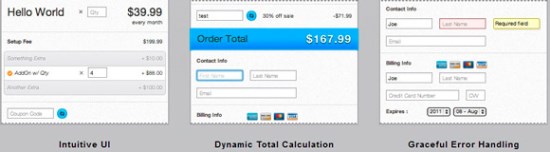
完整经济业务表单
Recurly.js 是完整经济业务表单非常安全,兼容 PCI,支持完全自定义的 CSS。
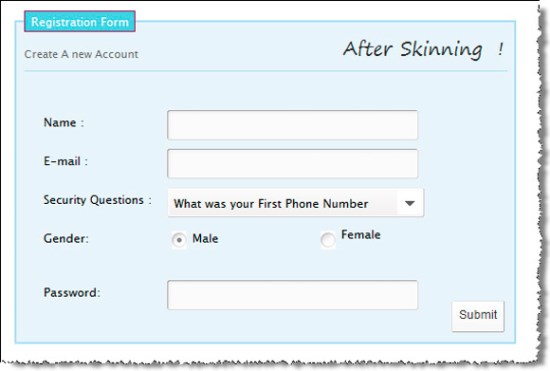
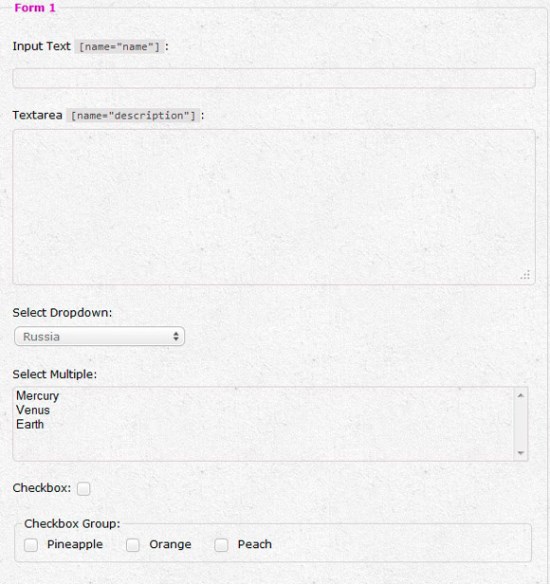
使用纯 CSS 创建表单,使用 jQuery 优化
在这个教程中,我们使用纯 CSS 来创建一个表单,使用 jQuery 插件来给表单元素加上皮肤,比如文本框,下拉列表,选项框。
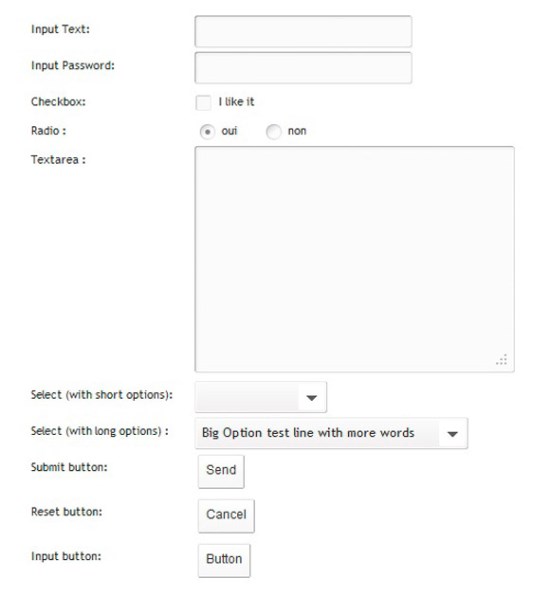
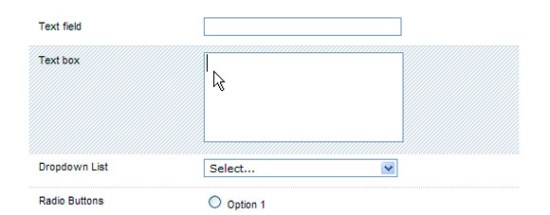
Jq Transform Plug in
Demo || Tutorial
这个插件是个 jQuery 样式插件,允许为表单元素加上皮肤。
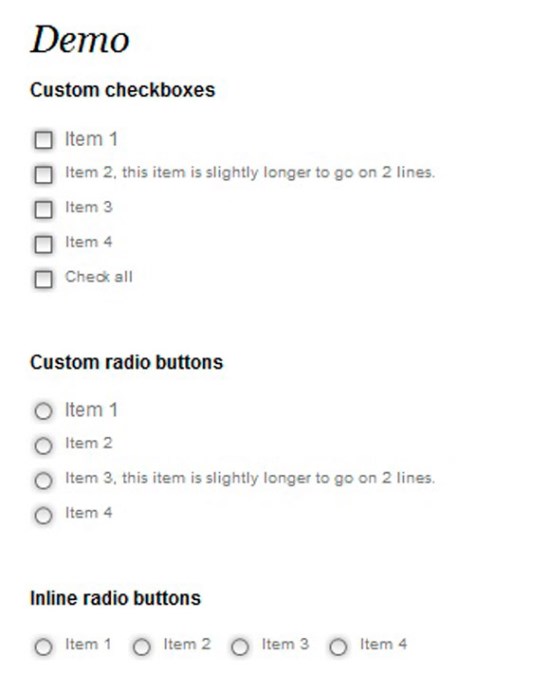
PrettyCheckboxes
这个脚本提供给想要在各种浏览器中保持一致外观的单选按钮的用户,使用这个脚本就可以保证常规输入的可用性。
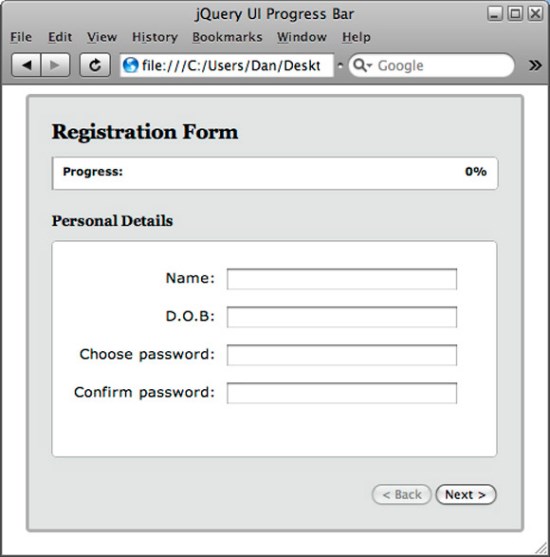
使用 JavaScript 创建一个进度条
使用 jQuery 构建进度条到各种 UI 部件库和交互帮手,用户可以查看表单的完成程度。
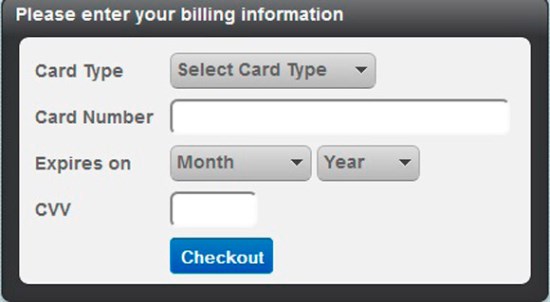
jQuery 信用卡验证插件: Smart Validate
Smart Validate 是 jQuery 信用卡验证插件,使得信用卡验证变成一个简单的任务。它能保证用户输入有效的信用卡号。
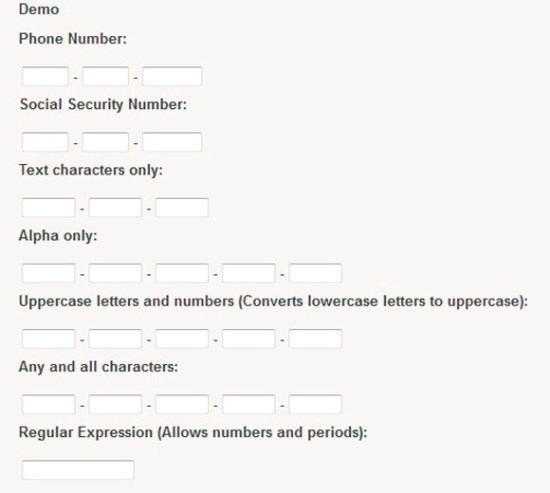
Autotab: jQuery 自动 Tab 和过滤插件
Autotab 是一款 jQuery 插件,提供表单自动 Tab 和过滤文本字段的功能。当达到文本字段的最大字符数就会自动跳到下一个表单元素。
jQuery 高亮插件
这个插件会高亮用户与页面交互的元素,比如当输入文本时,会高亮文本框区域;当选择选项时,会高亮选项区域。
Sisyphus
Sisyphus.js 是一个利用 HTML5 技术实现的自动保存草稿插件,它能将表单数据自动保存到 LocalStorage 中。当浏览器崩溃后,只要重新打开浏览器就能恢复数据。它也是一个轻量级的 jQuery 插件,使用也非常简单,可以设置每隔一段时间或者是数据有变化时自动保存数据。
jqPlot
jqPlot 是 JavaScript 框架,同时也是 jQuery 绘图和图标插件。jqPlot 提供各种漂亮的折线,条形和饼图图表。
via dizyne.net
from:http://www.oschina.net/news/52155/15-jquery-plugins-enhance-forms